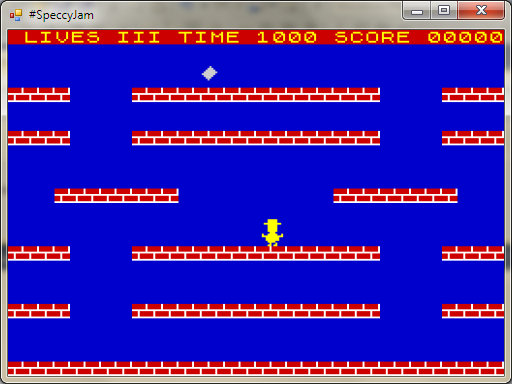
The game is well under way now, and it feels good
Been too busy coding for #SpeccyJam so I didn't get a chance to blog end of day 2, this will be a day 2+3 super combo. Right lets get to it...Day 2
After day 1 I had a very simple game mechanic and render engine, I had to now get to the nitty gritty and start getting the whole game structured.Short video of Day 2 progress:
The areas I covered:
- Basic states to the game manager, menu, level start, playing, end of life.
- Points scored for items collected.
- Started to manage the HUD, top bar and also 'press key'/'level00'.
- Improved collision detection and introduced lives.
Day 3
Absolutely buzzing and raring to go, I've managed to squeeze time in my lunch break and after work keen to get this game nailed!I covered:
- The player now has to collect a number of items to progress to the next level, 10 feels like a good number, but kept it at 5 for now to speed up test time.
- I introduced the different game states on Day 2, and today I implemented using them to feedback to the user. When the player collects all the level items, or if they collide with the enemy, I now flash the screen to inform the user.
- NEW LEVEL MAP! Day 1 I wrote a routine to load in map data from a text file, today I was able to quickly slap in a new level map. Not the most exciting of levels I know, but the level maps alternate as the player progresses through each level.
- Refined the scoring, 10 points per item collected, then the player gets the remaining time on the clock as points when they complete a level. They also lose 50 points for losing a life.
- Probably the thing that I'm chuffed about the most is that I introduced a new enemy with simple AI. Same as the old enemy except that it now makes a decision to jump when they reach a drop, or if they've been walking for too long. I introduce them from level 3, and it really takes the game up a step.
- Added 2 frame sprite animations to the player and enemy. I also flip the pixels depending on if they are moving left or right.
- Finally I migrated my code to use XNA/MonoGame with the vision of hopefully deploying to Android, OUYA and Silverlight later in the week to make it easier for others to play.
Where am I? Lets sum it up
It's only end of day 3 and I'm very happy indeed. I started off not knowing if I would have time to enter the #speccyjam, and it's turning out great. I genuinely find the game fun and playable. I sometimes catch myself playing it trying to beat the levels when I'm supposed to be testing a feature. It probably just shows how sad I am, but hey, retro gaming is in my blood.Not sure if I'll be able to get any time tomorrow for progress, but here's some stuff on my mind I want to get done soon:
- I need to add more maps for other levels.
- I would like to add a tongue in cheek splash screen.
- Add the classic ZX Spectrum borders.
- Add additional enemies, ones that travel horizontally like a bullet or a bat. And maybe one that travels vertically like lava dripping down the map.
- SOUND! I would like to add sound, I've started to add classic BEEP sounds, but they wont work on anything but a PC so I need to find myself a wav clip to use.
- If I get time I would like to make an Android version which will require adding touch screen controls.
- OH... AND I NEED TO THINK OF A NAME!!
Comment here or get involved on twitter: @rich_lloyd